
2、滤镜面板中为文字分别添加投影和发光效果。完成该元件制作。
3、重新建一个图形元件,取名模糊字,调出文字工具,颜色选白色。随便写上几个字。

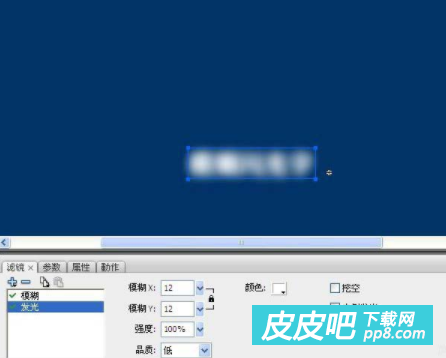
4、滤镜面板中添加模糊和发光效果。使文字成为一条模糊的光线。当然,也可以用白色笔刷画上几笔,转换为影片剪辑后(只有文本、影片剪辑和按钮可以使用滤镜),添加滤镜,同样可以达到类似效果。

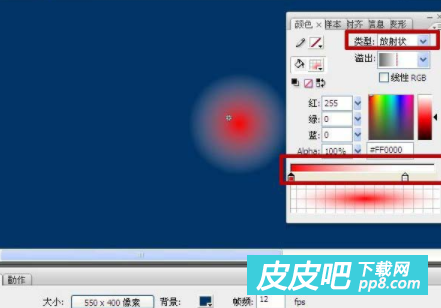
5、新建第三个图形元件。O键调出椭圆工具,禁用线条色,填充色如图设置。注意,填充条中白色色标alpha值为0%。按住shift键,画出一个正圆。

二、动画制作
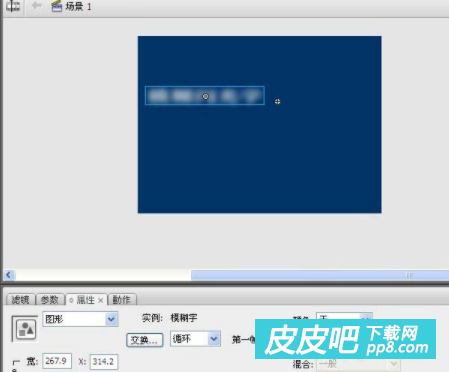
1、回到场景。将模糊字元件,拖入第一帧,放至舞台左侧。第五帧F6插入关键帧。

2、帧1的元件拖出舞台,如图。属性面板中alpha值改为0%。帧5元件位置不变,alpha值改为80%左右。帧1添加补间动画。

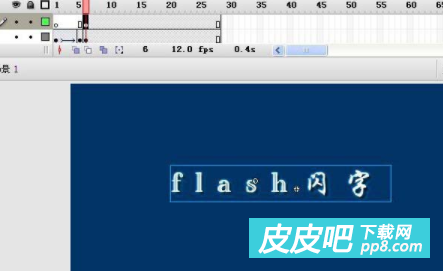
3、帧6执行者插入关键帧。居中放入文字元件。图中是编辑多个帧的状态下5、6帧的元件放置对比。

4、新建一层,按住alt键拖动层1文字元件至该层第6帧。或者复制层1文字元件,在新层第6帧插入关键帧,ctrl+shift+v原位粘贴。

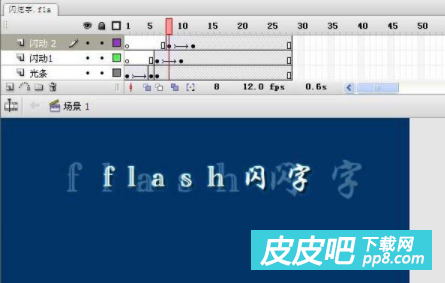
5、第10帧插入关键帧。将元件放大,alpha值改为0%。图中是第6帧与第10帧对比。
6、新建第三层,复制二层帧至此层第8帧处。

7、新建第四层,在第17帧处将正圆元件拖入至文字左侧,最后一帧插入关键帧,将该元件放入文字右侧。创建补间动画。

8、新建第五层,复制层1文字至此层17帧。右键,为其选择遮罩层。在文字上添加了红色闪光划过的效果。完成制作。

9、最终效果。
投稿邮箱:chuanbeiol@163.com 详情请访问川北在线:http://www.guangyuanol.cn/